ChromeでJSをデバッグする方法についてです。
1.Choromeのデベロッパーツールを開きます。
WindowsならF12
MacならCommand + Option + I
で開きます。
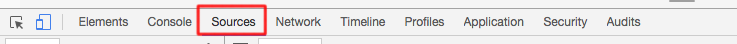
2.Developer Tools > Sourceタブを開きます。

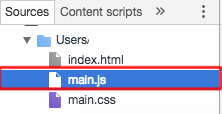
3.デバッグしたいJSファイルを選択します。

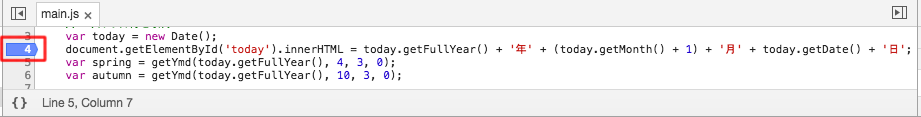
4.ブレークポイントを仕込みたい行をクリックします。

5.ブラウザを更新すると、ブレークポイントで止まります。
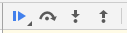
6.使い方

左から、「処理再開」、「ステップオーバー」、「ステップイン」、「ステップアウト」です。